TSheets Time Tracking
Chrome App
TSheets needed to create a product offering in the desktop app space and was evaluating the Chrome Web Store as a new marketing channel. TSheets also wanted feedback from an outside developer about using its public API to develop a web application, which faces similar software design challenges as its mobile apps.
With these goals in mind, we created a Chrome Packaged App for TSheets.








Technologies Used
- Angular
- BootStrap
- HTML5
- LESS/CSS
- IndexedDB
- TSheets API
- OAuth2
- Chrome Packaged App
- Grunt
- Github
- Pivotal Tracker
- Google Analytics
About the Client (TSheets)
TSheets is an innovative SaaS company and one of the best places to work in Idaho (yes, there actually was a vote, and they won). TSheets has been able to create industry-shifting technology and products because of the many smart, talented people who work there.
"It has been such a pleasure working with and learning from a company that knows how to create software the right way." — Jeremy Zerr, Founder, Zerrtech
In the Client's Words
"After a handful of contracting mishaps with other vendors in the past, Zerrtech is now the only contractor we will work with. Their attention to detail and thorough weekly updates go above and beyond anything we have ever received. Add to that detailed invoices and instant communication whenever I want to reach out makes them an invaluable resource. Not that we needed yet another reason, but Jeremy's commitment as a volunteer to improving the Boise tech ecosystem aligns perfectly with the TSheets engineering team values. We wouldn't use anyone else." — TSheets, VP of Engineering, J.D. Mullin



Project Role
Our roles in this project included:
- Software Architecture and Design
- Coding all HTML, CSS and Javascript
- Implementing a design spec provided by the TSheets UX design team
We managed day-to-day project management using Pivotal Tracker, planning weekly sprints and communicating progress to TSheets every two weeks with a formal check in and progress report.
Feature Summary
Here is a high-level feature summary of what TSheets can offer its customers through the Chrome App:
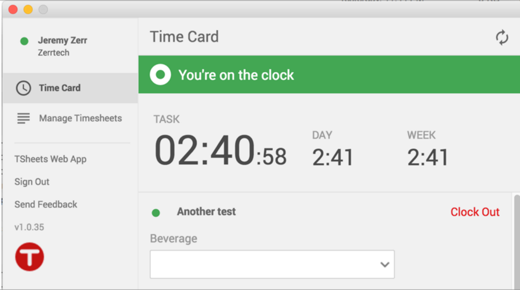
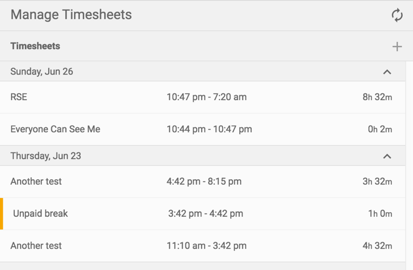
- View current clocked-in time card
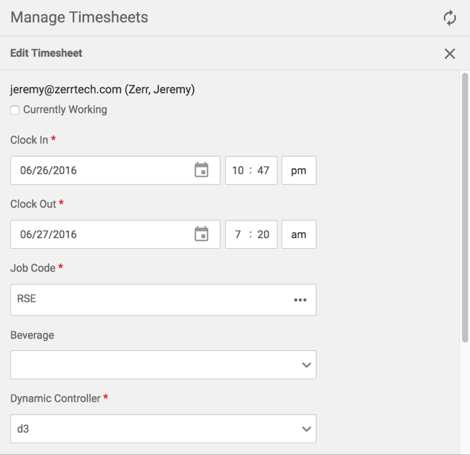
- Add, edit or delete existing timesheets
- Work offline, syncing with the TSheets API
- Stay in sync with other TSheets platforms, including the web app and Android and iOS apps
- Provide a means for users to directly submit feedback
Although this Chrome App is used as a desktop app, it is designed with the same technology at the core of web app development: HTML, CSS and Javascript. The differences include:
- Using the Chrome API to enable features that are specific to Chrome apps.
- Using separate background and foreground processes that communicate with each other (similar to designing native mobile apps). This adds more complexity than what typical web app would have, but increases flexibility by enabling offline functionality and the capability to run as a standalone desktop app.
Technology Details
We chose Angular as our front-end Javascript framework for this project. There were some examples on the Chrome App developer site regarding Angular, which is capable of running in Content Security Policy (CSP) mode that enables compatability with the security restrictions for a Chrome Packaged App. With our ample experience using Angular to design front-end applications, this was a straightforward process.
Creating a Chrome App presents unique challenges. To run offline, all files need to be available all the time, which means they must be distributed with your code, including fonts, images, icons and third-party libraries.
Another challenge is that there must be both a background and foreground process. All API communication and sync-related operations must reside in the background so they can continue to work even if the app is minimized or idle. Changes are communicated by passing messages to the foreground as there is no shared memory between the two.
We used a couple of technologies to create the app's sync functionality. We utilized IndexedDB to query and store data locally and efficiently. We then used Angular ngResource and transformers/interceptors to put data in proper format for the API, to process errors, and to handle OAuth2 token-related management.
The application distributes analytics to Google Analytics, and users can send feedback directly to TSheets using a form that sends also sends debug data to help fix potential issues.

